Gardenia 說明指南
1.如何使用文件套表列印功能
日常生活中我們有許多的證書文件、信封、票據、標籤貼紙…等等,都會設計成固定格式但須要替換不一樣的資料內容
此時我們就需要使用套表列印,以批次自動的方式節省大量手動替換各欄位資料的時間
以下將以學生成績單為例示範Gardenia的套印功能
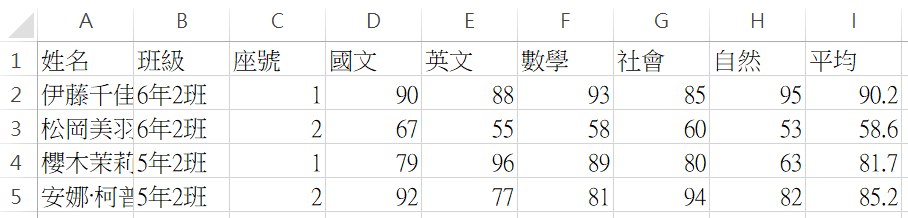
首先整理好學生成績資料的Excel檔案,如下圖

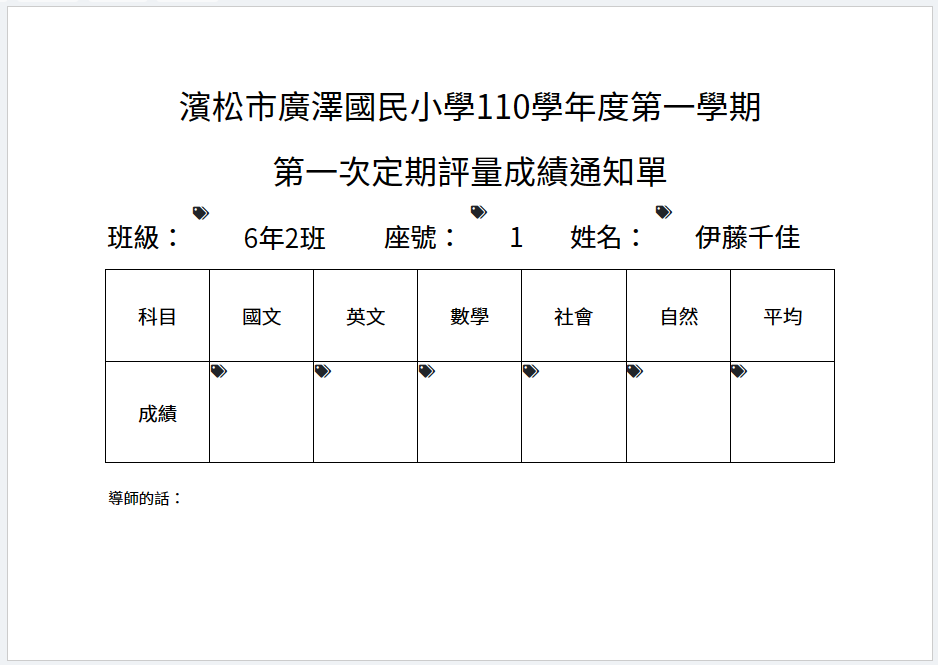
接著在Gardenia網頁上設計出學生成績單樣板文件(下載範本檔)

在文件空白處點擊滑鼠左鍵打開浮動選單->資料->資料來源
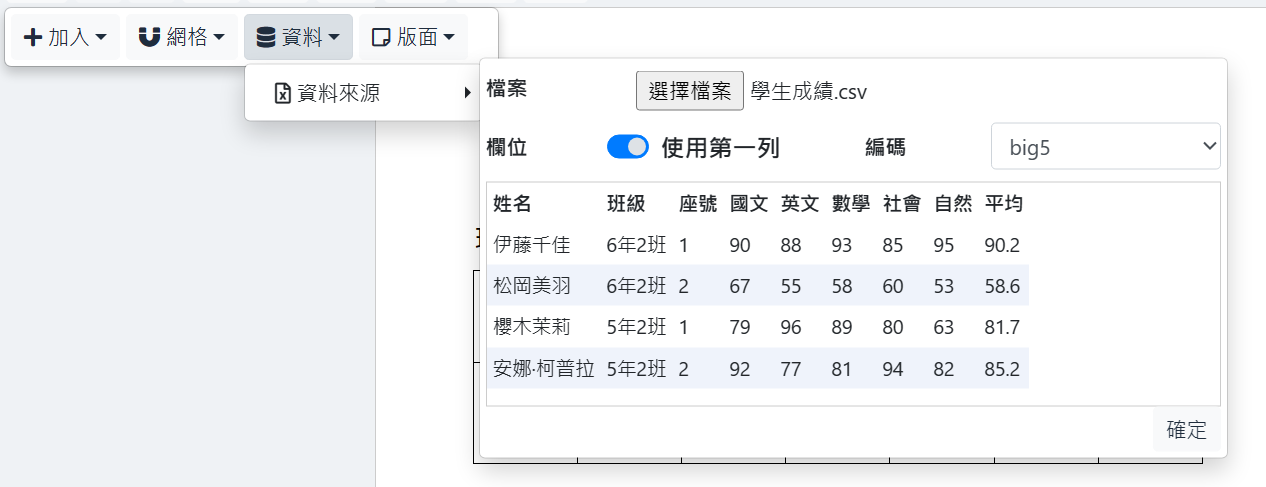
選擇檔案上傳,上傳整理好的Excel檔後按下確定

將滑鼠移動到班級右方鄰接的文字方塊上點擊滑鼠左鍵選取該文字方塊
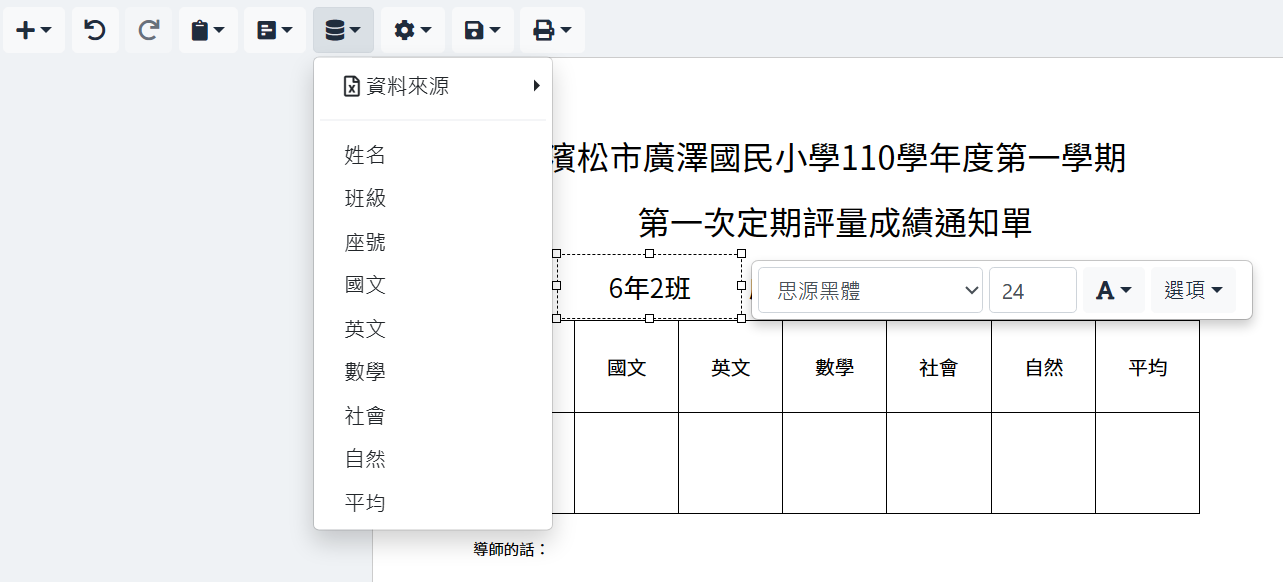
在維持文字方塊選取的狀態下到畫面左上方的資料圖示按下滑鼠左鍵開啟選單

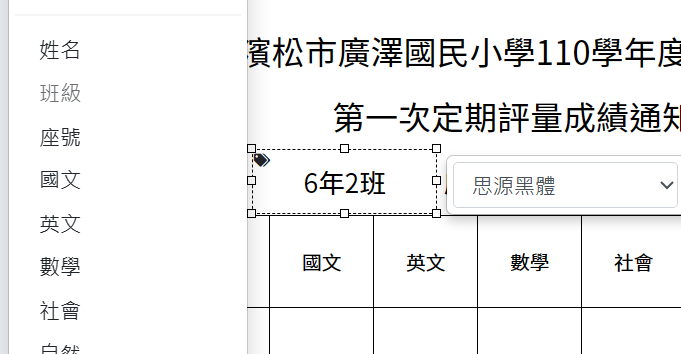
按一下選單中的班級欄位按鈕,此時文字方塊左上角會出現一個Tag表示此文字方塊已繫結到班級的欄位資料

以此類推,將其他欄位:姓名、座號、各科成績…以相同方式繫結完成

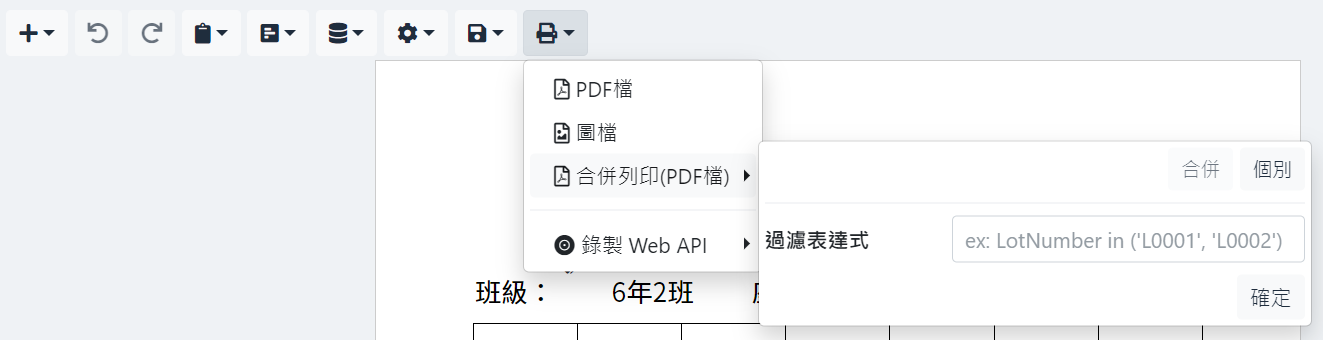
這樣就可以到畫面左上方的列印圖示開啟選單->合併列印(PDF檔)->確定,開啟套印好的學生成績單了

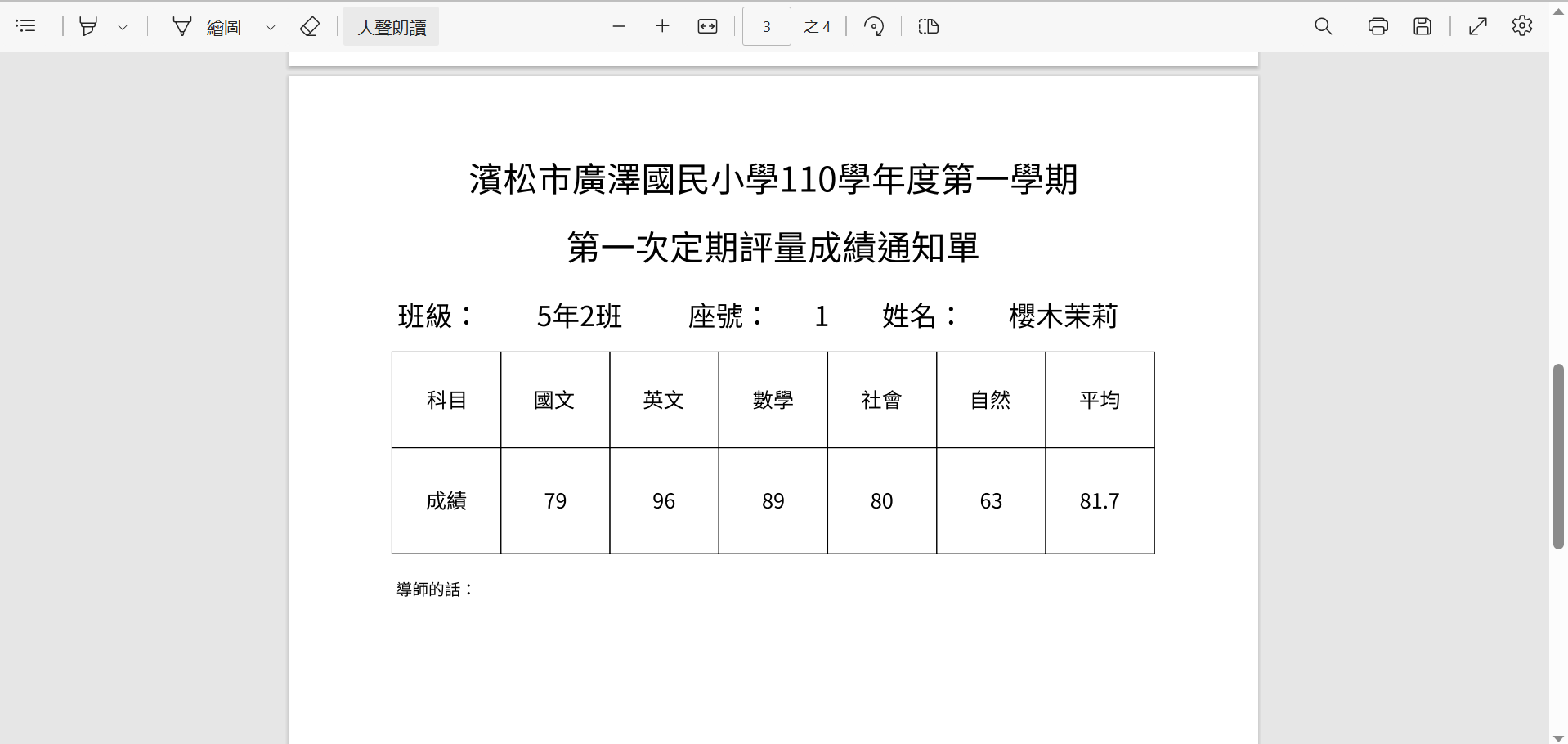
預覽結果

1.2.如何錄製API文件樣板
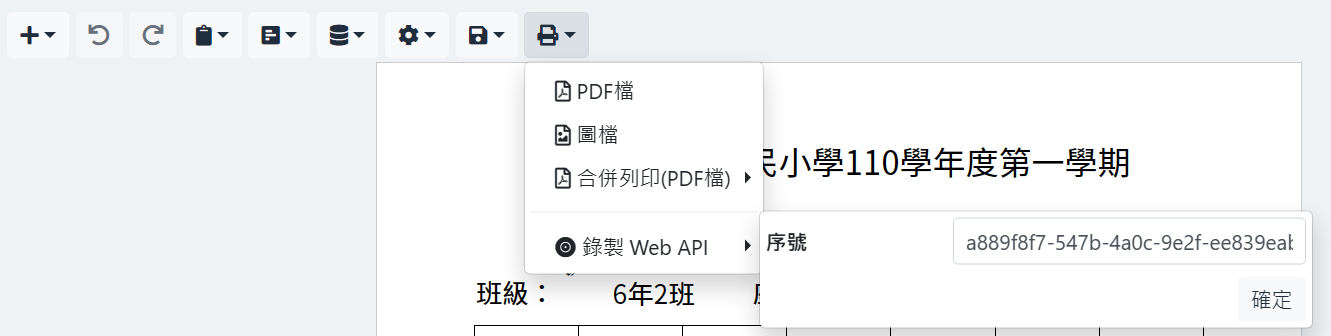
開啟已經完成好的樣板文件,在畫面左上方的列印圖示按下滑鼠左鍵開啟選單->錄製Web API
於序號欄位輸入從網站取得的樣板文件序號後按下確定,開始錄製

錄製成功即會開啟新網頁分頁,顯示已經轉換為能夠用於JavaScript API的JSON格式資料

2.如何呼叫JavaScript API套表列印文件
在網頁應用程式中編寫用戶端JavaScript程式,可以建立自訂化動態資料的套表列印功能
這裡可提供對JavaScript程式設計有所了解的開發人員快速使用
Step 1.將下方script標籤引用至網頁的html內
<script type="text/javascript" src="https://gardenia.api.drummer.tw/documentPrinter.js"></script>Step 2.以documentPrinter元件呼叫列印API函式,傳入的參數是錄製好的樣板文件序號與JSON格式資料
documentPrinter.printAndOpen('a889f8f7-547b-4a0c-9e2f-ee839eab471e',
{
'faa5d447-9d26-4c3d-b420-60c783415609': [
{
'姓名': '伊藤千佳',
'班級': '6年2班',
'座號': '1',
'國文': '90',
'英文': '88',
'數學': '93',
'社會': '85',
'自然': '95',
'平均': '90.2'
}
]
});完整的Html檔示範(此處開啟)
2.2.API函式
| 函式名稱 | 說明 |
|---|---|
| printAndOpen | 於新分頁開啟PDF檔案 |
| printAndDownload | 下載PDF檔案,可於最後一個參數指定檔案名稱 (ex:documentPrinter.printAndDownload('序號',{JSON},filename);) |
| printAsUrlAsync | 回傳PDF檔案網址,可等待 (僅用戶端ObjectUrl) |
| printAsync | 回傳Data物件,可等待 (物件結構:{content, mediaType}) |
2.3.多檔合併功能
有時會需要將多個文件集中合併到單個PDF檔中列印
或者應用程式有稍微複雜的條件判斷組合需求,只用單一個文件樣板無法滿足自訂套印
這時候只要在呼叫API函式時依序以:序號、JSON資料、序號、JSON資料…的方式向後增加傳入的參數
就可以達到多個文件合併套印至一個PDF檔案了
多檔合併示範(此處開啟)
2.4.文件樣板加密
若文件樣板裡面存在有不應於雲端儲存的機敏資訊、圖檔…等等
可以在錄製Web API時在序號欄位輸入的樣板文件序號前面加上一段自訂密碼
這樣子錄製的樣板內容就會經過密碼加密後才上傳
而在應用程式中呼叫套印API函式時則必須用相同的自訂密碼加在序號前面才能夠解密和執行
加密文件示範(此處開啟)
2.5.無預覽直接列印
如果應用情境有需要能夠直接列印PDF而不要有任何開啟預覽或詢問的動作
可以架設一台用於列印的伺服器主機佈署在內部網路,透過在伺服器上執行的網路服務來接收PDF檔案並啟動印表機執行自動列印
另一種方式則是設定瀏覽器以進入kiosk printing模式執行
關於前者網站有提供Gardenia PrinterLift,可在簡易的安裝與啟動後完成(前往下載)
無預覽列印示範(此處開啟)
2.6.API選項
| 屬性名稱 | 說明 |
|---|---|
| options.mediaType | 設定輸出的檔案格式,application/pdf、image/png或image/webp (圖檔格式只輸出第一頁) |
| options.fontSubsettingDisabled | 是否停用PDF嵌入字型子集化 (未省略沒有使用到的文字字型將增加PDF的檔案大小) |
| options.drawModuleImportSource | 設定繪製模組的JS檔案路徑,以自訂程式更改資料顯示行為 |
2.7.套用繪製模組
有的文件樣板在套印時可能會希望加入一些自訂規則,依條件或狀態來變化一些文字內容、條碼格式或其他設定等
可以使用API的繪製模組選項,加入自行編寫的程式碼模組到執行套印的過程之中
以下的示範是將規則:分數90分以上的文字顯示綠字、小於60分的顯示紅字,加入學生成績單
繪製模組示範(此處開啟)
2.7.2.繪製模組函式與參數
模組中的函式必須為export並且名稱是onDrawBound,如下
export function onDrawBound(reference, target, e) {
...
return e;
}| 參數名稱 | 說明 | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| reference | 資料列的物件參考,可以讀取當前其他欄位資料 (ex:reference.invokeMethod('Read', 欄位名稱);) |
||||||||||||||||||||||||||||||||||||||||||||||||
| target | 目前繫結的欄位資料 | ||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||
| e | 繪製對象的資料,依照target.drawType對應物件種類會有不同結構 必須於函式的最後return回傳以套用變更,若未回傳或回傳null則不套用更改 |
||||||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||||||